Bilder sind, neben dem Text, das wichtigste Medium in einem Abibuch. Nicht nur im Ereignisse und Personen festzuhalten, sondern auch zum aufhübschen der Seiten, zur Darstellung von Informationen oder einfach weil man Bock drauf hat. Aber worauf solltet Ihr achten? Wir sagen es euch!
Übersicht Layout
Hauptmenü Abizeitung
Abibuch/Abizeitung Foto Ideen korrekt umsetzen
Die wichtigsten Punkte im Überblick

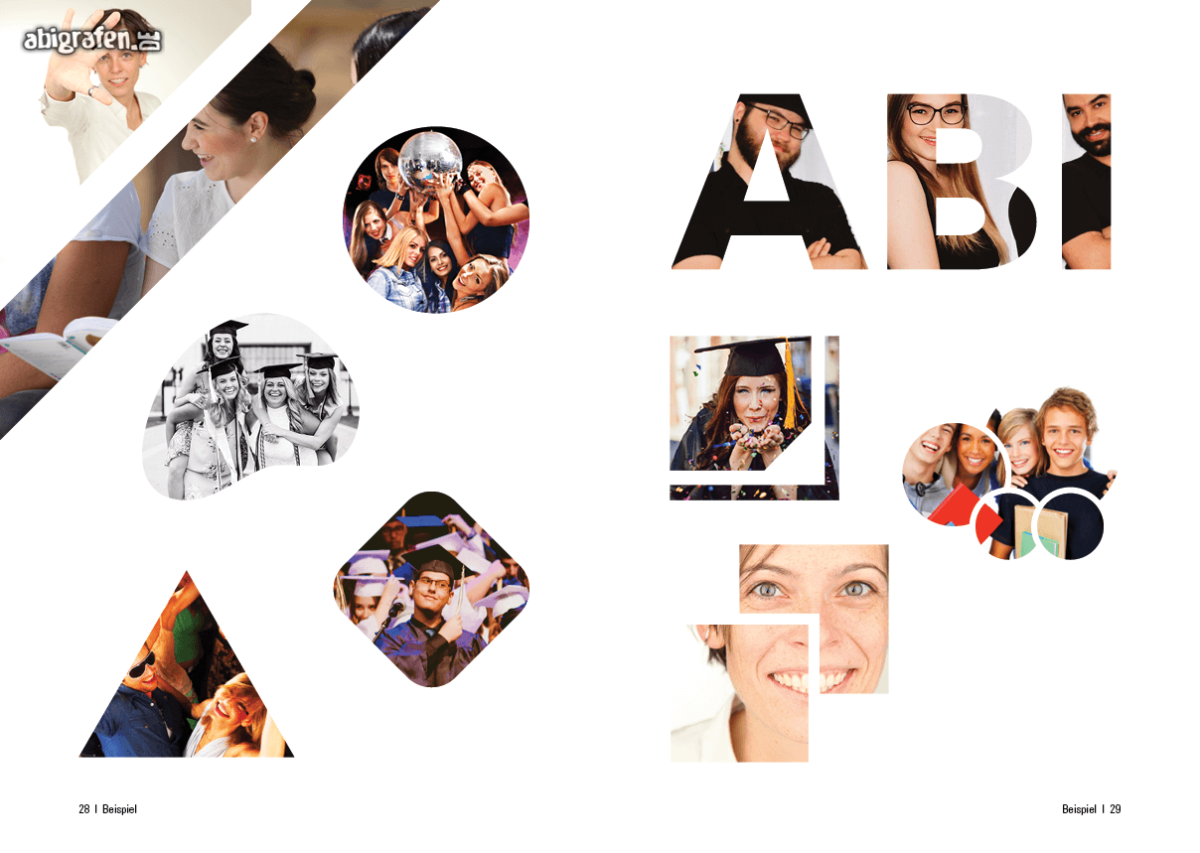
Positionierung
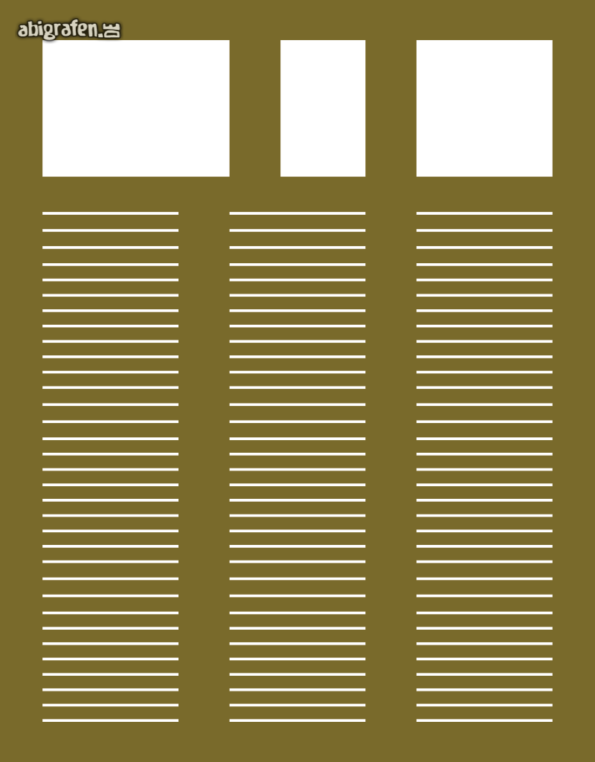
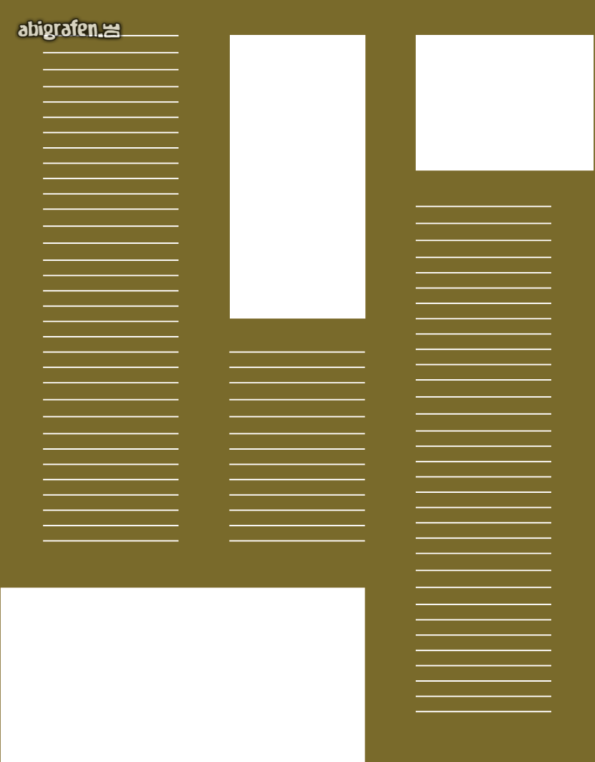
Bilder können selbstverständlich auf verschiedenste Arten und Weisen in ein Layout eingebunden werden. Ob wild verteilt oder eher strikt, im Gestaltungsraster bleiben oder dieses aufbrechen, immer die gleichen Formen und Größen haben oder total unterschiedlich sein. Alles ist möglich und auch alles kann gut aussehen, es kommt ganz darauf an, was man will. Einige Beispiele seht Ihr auf der rechten Seite. Eine persönliche Empfehlung von uns ist das unterste von den Bildern, da dieses einen Mix aus Organisiertheit und geraden Linien, sowie eine gewisse Dynamik durch das aufbrechen des Gestaltungsrasters bietet.
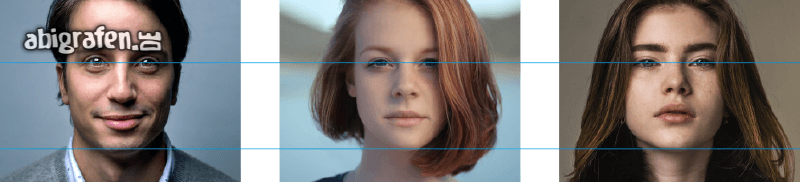
Face-ism-Index
Der Charakter bzw. die Persönlichkeit einer Person nehmen nehmen wir stärker war, je größer das Gesicht in einem Bild ist. Andere Körperteile werden weniger wahrgenommen und fallen in den Hintergrund.
Ergo wird ein Bild persönlicher, je höher der Face-ism-Index ist (je mehr Bild vom Gesicht ausgefüllt wird). Nun könnt Ihr euch entscheiden, ob die Bilder eine persönliche Note haben sollen und viel vom Gesicht gezeigt wird, oder ob Ihr eher Neutral das komplette Erscheinungsbild einer Person abdecken wollt.
Bild ist nicht gleich Bild
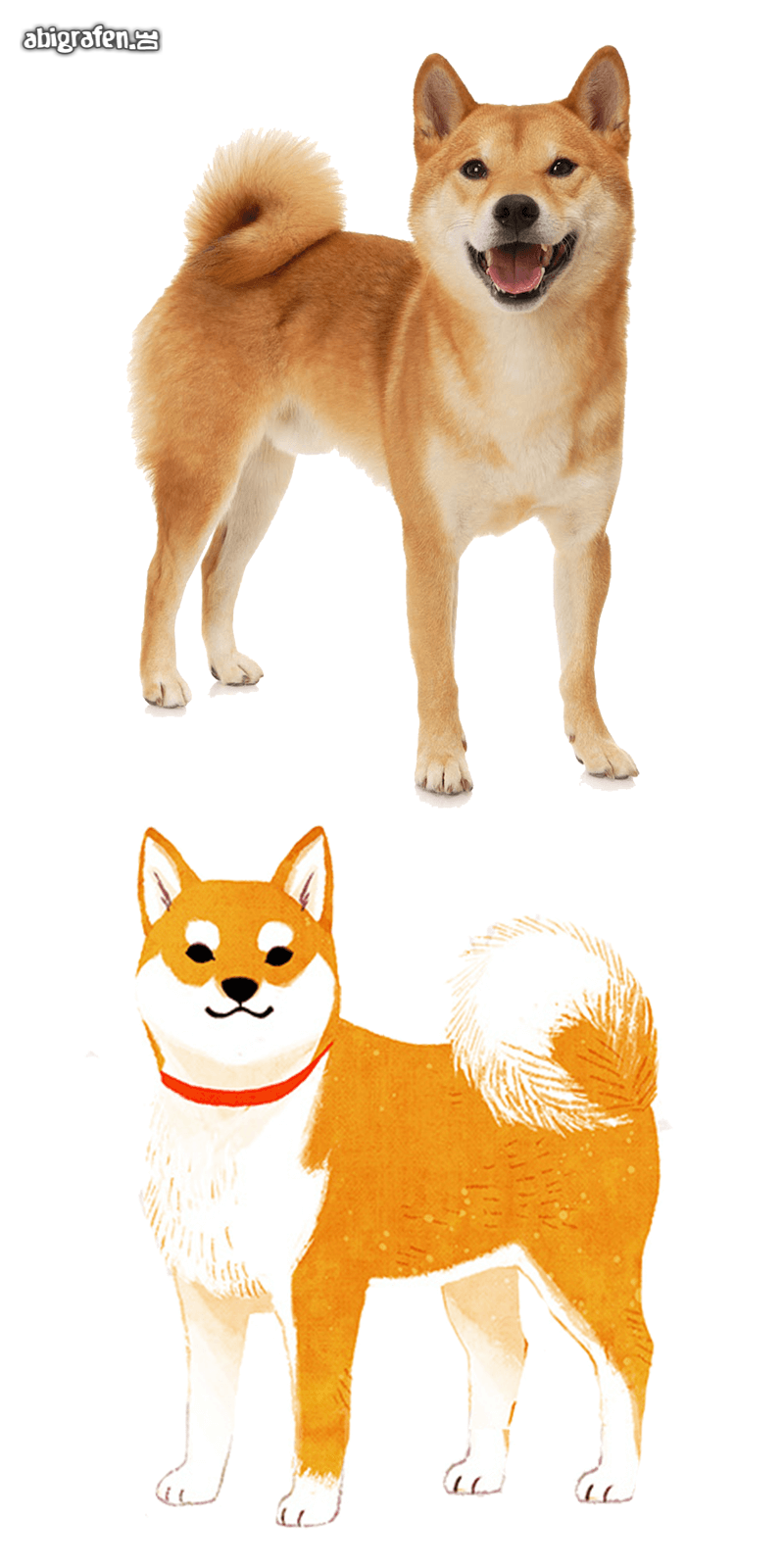
Aber was genau versteht man nun eigentlich unter dem Begriff „Bild“? Wir denken zuallererst an eine Fotografie. Allerdins kann man diesen Begriff noch deutlich weiter Interpretieren: Illustrationen, Bildmontagen, Gemälde, Symbole, Bildmanipulationen, verfremdete Fotos, Zeichnungen usw…
Zum Beispiel werden Illustrationen häufig genutzt, um Zusammenhänge oder Aufgaben simpler zu darzustellen. In Gebrauchsanweisungen oder bei Gefahrenschildern werden diese gerne verwendet, da sie schnell erfassbar, einfacher und universeller verständlich sind. Wichtiger als die Unterscheidung eines Bildes in diese Kategorien ist jedoch der Unterschied zwischen Pixel- und Vektorgrafiken:
Pixelgrafiken werden aus tausenden bis millionen kleiner Punkte aufgebaut. Alle diese Punkte setzen sich dann zu einem Bild zusammen. Je mehr Punkte auf je kleinerem Raum, desto deutlicher das Bild.
Vektorgrafiken auf der anderen Seite sind jedoch nicht wie ein Mosaik aufgebaut, sondern bestehen aus Pfaden und Punkten und haben einen mathematischen Ursprung.
Fotos sind zum Beispiel immer Pixelbilder. Alle sogennanten „Cliparts“ sind in der Regel Vektorgrafiken. Wohingegen riesige Fotos in guter Qualität unglaublich viel Speicherplatz in Anspruch nehmen und beim vergrößern an Qualität verlieren, sind Vektoren bis in die Unendlichkeit skalierbar und verbrauchen dabei deutlicher weniger Speicher. Vektorgrafiken fotorealistisch zu gestalten ist jedoch teilweise gar nicht möglich.
Aber was nützen euch diese Informationen? Gehen wir einfach mal davon aus, Ihr nutzt die Programme von Adobe®: Photoshop® für die Bildbearbeitung, Illustrator® zum bearbeiten von Vektorgrafiken und InDesign® zum verschmelzen von beidem auf euren Seiten.
Gehen wir weiter davon aus, Ihr findet ein Clipart auf Google Bilder o.ä. und wollt dieses nutzen (bitte beachtet die rechtlichen Aspekte) und fügt das Bild einfach so in InDesign ein. Nun habt Ihr ein – wahrscheinlich qualitativ schlechtes – Pixelbild in eurer Abizeitung, welches im Ursprung mal eine richtige Vektorgrafik war. Bedeutet für euch: Clipart in Illustrator selber erstellen oder eine richtige Vektordatei (SVG, EPS, AI) bearbeiten und erst dann in InDesign einsetzen.
Anschnitt
An dieser Stelle reden wir nicht von dem technischen Beschnitt der Seiten für die Produktion, sondern von dem beschneiden eines Bildes in einem Grafikrahmen.
Am besten für euch ist es natürlich, eine eigene Fotoreihe der Schüler und Lehrer zu erstellen. Ein gleicher Hintergrund, immer gut aufgelöste Bilder und gleiche Positionen der Schüler sorgen für einen professionellen Look. Zusammen mit der passenden Kleidung oder geeigneten Accessoires kann auch das Abimotto nochmal übernommen werden.
Aber nicht immer besteht die Möglichkeit dazu: Dann bekommt Ihr irgendwelche Schnapschüsse in verschiedensten Größen und Dateiformaten, wo auf manchen die Personen nichtmal ordentlich zu sehen sind. Wenn Ihr keine Möglichkeit für eigene Aufnahmen habt ist es besonders wichtig, dass euch die Bilder nicht per WhatsApp zugeschickt werden! Das mag nämlich keine großen Bilder, welche viel Speicher auf dem Server schlucken, und reduziert die Qualität und Auflösung deutlich.
Aber egal wie Ihr es macht kann es passieren, dass die Bilder nicht in der Originalgröße in euer Layout passen. Was wir aber auf keinen Fall machen ist, die Bilder zu strecken oder zu stauchen. Es bleibt nur, ein Teil des Bilder wegzuschneiden. Aber welchen?
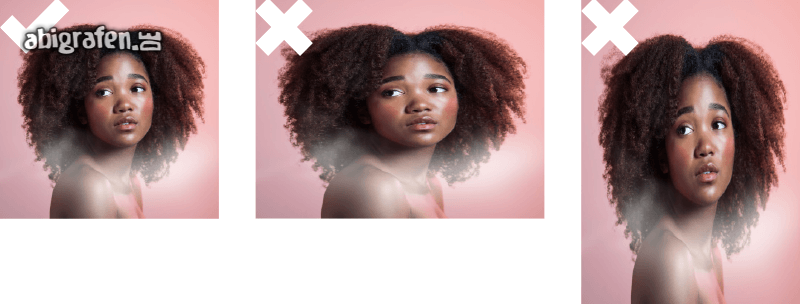
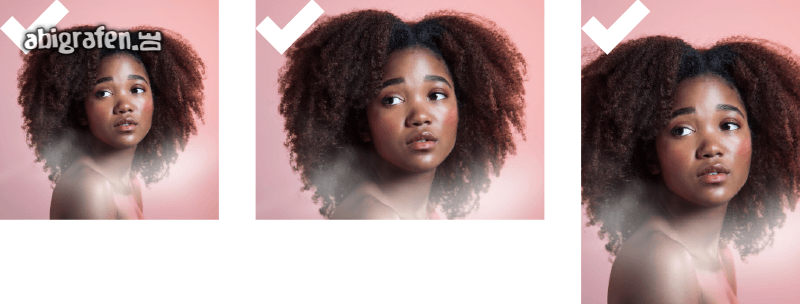
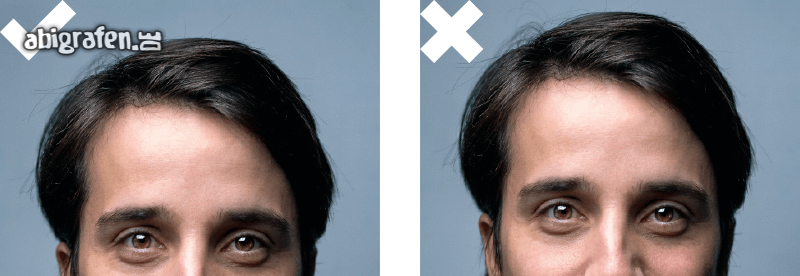
Ihr solltet vermeiden, Köpfe bzw. Gesichter anzuschneiden. Lieber Bildinfos rausschneiden, welche unwichtig sind und nicht gebraucht werden; Hintergrund, andere Körperteile oder sonstiges im Bild. Am wichtigsten sind die Körperteile, wodurch wir am besten Erkennbar sind: Mund, Augen, Ohren, Nase, Kinn und Kiefer. Die Friseur ist auch nicht unwichtig, kann im Zweifelsfall aber auch weggeschnitten werden.
Wenn euer Layout es aber zulässt, dass alle Bilder in Originalproportionen eingefügt werden können, solltet Ihr trotzdem überlegen, ob dies Sinnvoll ist. Zu viele unterschiedliche Größen können Unruhe in den Katalog bringen und einer durchgehenden Linie schaden.
Bildkomposition
Ein Bild kann ganz unterschiedlich aufgebaut sein und entsprechende Gefühle vermitteln. In der Regel unterscheidet man zwischen symmetrischer und asymmetrischer Bildkomposition.
Symmetrie
Bringt Stabilität in’s Layout, kann jedoch auch langweilig wirken
Asymmetrie
Bringt Dynamik und Schwung, aber auch Unruhe
Wie Ihr die Bilder haben wollt hängt dann nur noch von euren Vorlieben, eurem Grundlayout und dem gewünschten Nutzen ab.
Freiraum im Bild
Genauso wie auf einer Seite der Weißraum (der freie Raum ohne Inhalt) wichtig ist, kann dies bei einem Bild ebenso wichtig sein. Will man, dass ein Bild Wirkung zeigt und atmet, so lässt man einen gewissen Teil ohne wirklichen Bildinhalt. Deswegen ist es beim Fotografieren wichtig, dass man nicht komplett das ganze Motiv das Bild einnehmen lässt, ohne, dass etwas drum herum ist. Wenn man dies später doch haben will, zieht man das Bild einfach ein Stück größer.
Je nachdem wieviel Platz um das Motiv ist, kann man dieses im Rahmen entsprechend positionieren. Ist eine Person oder ein Objekt frontal und symmetrisch aufgenommen worden, so sollte man das Bild am besten zentriert im Rahmen setzen. Eine Positionierung zu einer Seite wirkt meistens unnatürlich und merkwürdig.
Anders bei einer asymmetrischen Aufnahme. Hier gilt die Regel, das Motiv lieber zu einer Seite zu schieben. Und zwar so, dass der „Blick“ des Objekts oder der Person in Richtung Bildfreiraum führt. Andersherum hat man das Gefühl, die Person wäre eingeengt oder hätte keinen Bewegungsfreiraum. Eine Ausnahme hierzu kann sein, wenn etwas neben das Bild gesetzt wurde, wo die Person drauf schauen soll.
Ihr solltet aber beachten, dass Seitennummern auf einer Seite eine zweitrangige Rolle spielen und nicht vom Inhalt ablenken sollten.
Fern über nah
Nicht so wichtig für euch, da es wohl eher selten vorkommt. Werden mehrere Bilder über-/ untereinander platziert, sollte auf die Logik der Positionierung geachtet werden. Bei dem Beispiel rechts macht die Reihenfolge durch unsere Erfahrung durchaus Sinn: Das Bild auf Augenhöhe ganz unten, das etwas höher gelegene in der Mitte und das höchste ganz oben. Wir reden mit dem Mann, sehen die Skyline im Hintergrund und über uns fliegt das Zeug.
Ähnlich bei schweren und leichten Bildmotiven: Schweres sollte unten sein, leichtes oben. Ansonsten bekommen wir das Gefühl, dass die Bildmotive sich erdrücken.
Blickrichtung
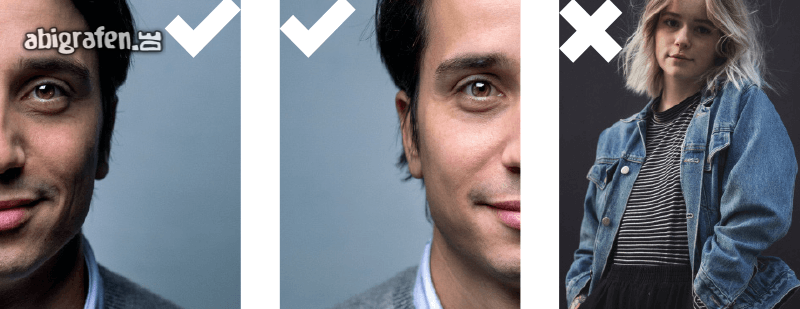
Werden mehrere Personen auf einer Seite dargestellt, so sollten die Blicke dieser in das Layout reinführen (natürlich ausgehend davon, dass Sie nicht frontal in die Kamera geschaut haben). Sollte das Bild verkehrt herum dafür sein, kann man die Person auch ruhig spiegeln. Bei sehr vielen Bildern sollte man aber nicht übertreiben, sonst wirkt es gezwungen.
Farbtemperaturen
Die Farbtemperatur kann die Stimmung eines Bildes deutlich beeinflussen. Hier einige Stichpunkte, welche eine Richtung vorgeben können:
Hell: Freundlich, Frisch, Leicht, Offen
Dunkel: Professionell, Luxuriös, Dominant, Schwer
Bläulich: Sauber, Sachlich, Distanziert, Clean, Kühl
Rötlich: Sicher, Natürlich, Freundlich, Warm
Grünlich: Trist, Bedrückend, Surreal, Künstlich