Abimotto Motiv: Mein Weg zur Erleuchtung
Hey there und willkommen zu meinem Weg zur Erleuchtung in Sachen Abimotto Motiv.
Wahrscheinlich seid ihr hier, weil ihr ein Abimotto braucht; aber keine Ahnung habt, wie ihr die Sache angehen sollt.
Genauso habe ich mich an meinem ersten Tag, hier beim abigrafen.de -Team gefühlt. Meine erste Mission war es, ein Logo für ein Abimotto aus unserer Liste zu gestalten. Das erste Problem war: Zu wissen, dass ich nichts weiß. Jedenfalls über die fremden Programme. Photoshop ist ja zumindest noch bekannt… aber Adobe® Illustrator?? Was ist das denn?!
STEP 1: ABIMOTTO MOTIV IDEEN
Da saß ich also, fühlte mich dumm wie sonst was und wagte meine ersten Schritte in diesem neuen Territorium. Ich probierte erstmal einige Funktionen des Programmes aus, und hoffte ich würde mich langsam aber sicher mit Illustrator anfreunden.
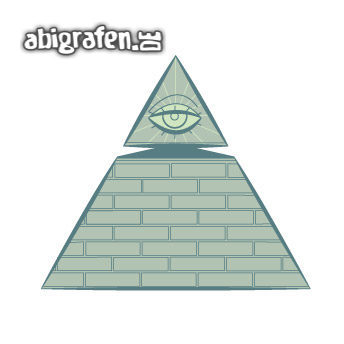
Irgendwann kam ich jedoch, zu einem Ergebnis, das ich… zumindest nicht gehasst habe. Für den ersten Tag ist das eigentlich gar nicht so schlecht. Ich konnte mein Motiv sogar mit einem Motto aus der endlosen Liste in Verbindung bringen: ILLUMINABI!
(Tipp: Wenn ihr nicht weiter wisst, einfach weiter versuchen. Irgendwann läuft das schon. Macht euch Skizzen, bevor ihr versucht euer Abil-logo zu digitalisieren)

Abimotto Motiv schritt 1: Der erste Schritt auf dem Weg zur Erleuchtung
STEP 2: VERVOLLSTÄNDIGUNG DES ABIMOTTO MOTIVES
Im Moment sieht das Ganze noch ziemlich basic und leer aus. Keine Sorge, das wollen wir schnell ändern! Ich persönlich hatte beim Anfertigen des Motives an den „One Dollar“ -Schein gedacht. Besonders an die Pyramide und das „Allsehende Auge“ darauf. Also betrachtete ich das Original-Material und entschied, dass dort ein Banner fehlte. Das würde ein guter Ort sein, um den Text zu platzieren. Es würde auch dafür sorgen, dass die Struktur der Mauer nicht zu nackt und durchschaubar ist. (Dann sieht nicht jeder sofort, welches Tool ich verwendet habe.) ; ) – Banner hinzufügen
Die bisher nur angedeuteten Strahlen auf dem oberen Teil der Pyramide sollten auch weiter ausgeführt werden, damit sie deutlicher wirken. Ich fand es etwas schade, dass das helle grün, das ich im Auge verwendet habe, nirgendwo anders vorkommt. Also benutzte ich es, um die einzelnen Steine der Mauer etwas zu verdeutlichen. Sie schienen nun ein wenig Licht zu reflektieren. Crazy, was nur ein Strich auf einem Rechteck alles bewirken kann. – 3D-Effekt für Mauerziegel
(Tipp: Abimottos lassen sich günstiger drucken, wenn das Abi-Logo aus höchstens 4 Farben besteht. Das liegt an der Mechanik mit der gedruckt wird. Ein kompliziertes Thema, auf das ich hier nicht näher eingehe, weil das hier auch so schon viel zu lang wird. Sorry, Leute.)

Abimotto Motiv schritt 2: Der Weg ist das Ziel
STEP 3: ZEIT FÜR TEXT ETC.
Das ist soweit ja schön und gut, aber irgendwie ist das Banner noch zu dünn. Im vergleich zu dieser breiten Pyramide sieht das Banner ziemlich mager aus. Zeit um das Banner etwas zu füttern! – Banner vergrößern
Ich habe mir hier auch langsam mal Gedanken gemacht, was für einen Hintergrund ich denn für mein Motto haben will. ich habe den Tipp bekommen, den Hintergrund so zu färben, wie das Banner. Die Idee was nicht schlecht. Schließlich habe ich das Beige bis jetzt bloß für das Banner und die Strahlen benutzt. Die Strahlen würden dann unsichtbar werden, also musste sich die Farbe auch verändern. – Strahlen grün färben
Wir sind nun auch an der Stelle angekommen, an der die Schrift endlich ins Spiel kommt. Noch ein Element um das wir uns Sorgen machen müssen. Aber keine Panik auf der Titanic, das schaffen wir schon. Wie schwer kann es denn sein, etwas Text hier drauf zu klatschen? Ich fand diese tolle, antik aussehende Schrift und wollte sie unbedingt benutzen. Schön dünn und edel zugleich. Also fügte ich das Motto und den Spruch hinzu. (SPOILER WARNUNG:) Wer hätte gedacht, dass das mein nächstes Problem sein würde?

Abimotto Motiv schritt 3: Dieser Weg ist steinig und schwer
STEP 4: FEINSCHLIFF
Auf den ersten Blick sieht das ja schon fertig aus. Wenn man das Abi-Logo aber genauer unter die Lupe nimmt, fallen noch einige Fehler auf:
Ein genaueres Hinsehen zeigt, dass die Schrift auf dem Banner nicht genau die selbe Kurve hat, wie das Banner selbst. Das sieht dann so aus, als würde der Text nicht Teil des Banners sein, sondern bloß darüber schweben. Es musste also noch etwas geschehen, damit der Text genau richtig gebogen ist. Das heißt: AUF ZU WEITEREN EXPERIMENTEN MIT ILLUSTRATOR! (yay…) – Text neu ausrichten
Die Farbe und die Breite des Textes stellte nun auch ein Problem dar. Ich hatte das „ILLUMIN“ dunkel gefärbt, da ich den Effekt mit der Schriftart schön fand. Jedoch ist die Aussage des Logos in diesem fall wichtiger als die Ästhetik. Durch das grün, ging das „ABI“ auf dem beigen Banner etwas unter. Das Logo soll ja ein ABI-Logo sein. Daher sollte es auch der Mittelpunkt des Designs sein. Die Vier-Farben-Regel machte das ganze nicht einfach und ließ mir keine andere Lösung, als einfach die Farben umzudrehen. – Text Farbe korrigieren
Als ich also dachte, ich würde das Banner auch nochmal neu machen müssen, erkannte ich auch, dass das nun breitere Banner zu weit am Ziel vorbeigeschossen ist. Es verdeckt nun zu viel von der Pyramide, und die ganze Arbeit, die ich in die Steine gesteckt habe, wären umsonst gewesen. Hey, wenigstens habe ich mir nicht extra viel Arbeit gemacht. Es musste ja eh Das Banner und die Schrift geändert werden. Ich konnte nun also beide Elemente ordentlich aufeinander abstimmen – Banner dünner machen
Es ist zwar eine Faustregel, Elemente nicht zu weit auseinander zu platzieren, aber ich habe das Gefühl, ich habe KOMPAKTHEIT etwas zu groß geschrieben. Der untere Text war zu nah an der Pyramide und musste daher noch verschoben werden. – Text weiter herunter schieben
(Tipp: Wenn ihr euch nicht sicher seid, wie Kompakt euer Logo ist, hilft es, entweder aus dem Bild heraus zu zoomen oder ein paar Schritte vom Monitor weg zu gehen und einen Blick aus einer weiteren Entfernung darauf zu werfen.)

Abimotto Motiv schritt 4: sie haben ihr ziel erreicht
STEP 5: EIN ABIMOTTO MOTIV READY TO GO
Nachdem ich alle Elemente korrigiert habe, und einige hübsche Produkte zu diesem Abimotto entworfen habe, kann „IlluminABI – Die Erleuchteten“ endlich das Licht der Welt erblicken! Es war zwar ein holpriger Weg, aber ich muss sagen das ganze hat sich echt gelohnt, jetzt wo man darauf zurückschaut. Durch meinen ersten Versuch an einem Abimotto habe ich einiges für spätere Designs gelernt. Diverse Faustregeln, sowie „Achte auf die Aussage des Designs“, „Lass‘ genug Platz zwischen einzelnen Elementen“ oder „Bleib‘ bei höchstens 4 Farben für den Druck“ . Diese Tipps werde ich mit Sicherheit bei weiteren Designs anwenden. Daher hat dieses Motto mir tatsächlich eine Erleuchtung verschafft.
Also, Freunde Der Sonne:
Ich wünsche euch noch viel Glück beim designen eures eigenen Mottos! Hier auf abigrafen.de stehen euch viele hilfreiche Seiten zur verfügung!
Schaut also für Inspiration bei der zuvor genannten endlosen Liste der Abimottos vorbei, sowie bei den bereits kreierten Abimotto-designs.
Hoffentlich wird euer Abschluss ein voller Erfolg!
Für das abigrafen.de-Team und natürlich für euch,
von Jana!
